レイヤーの種類

レイヤーの種類がいくつかある。簡単に説明していく
自分の使いそうなものを覚えよう!
①ラスターレイヤー
②ベクターレイヤー
③グラデーションレイヤー
④ベタ塗りレイヤー
⑤トーンレイヤー
⑥コマ枠フォルダー
①ラスターレイヤー
普通のレイヤー。
『面』に強い。
【メリット】
・色塗りができる
・フィルターをかけられる(モザイクなど)
【デメリット】
・拡大するとガサガサになる
・線のブラシ変更、太さ変更ができない
他のソフトでも使う一般的なレイヤーなので特別なことはない。

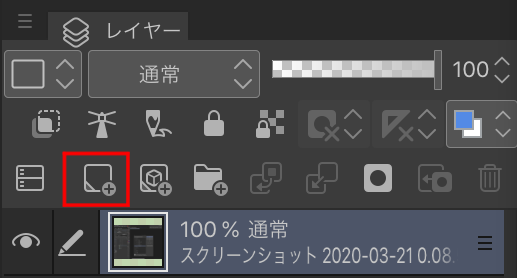
レイヤーウィンドウの中ではこの赤枠を押すと
すぐに新規ラスターレイヤーが作れる
②ベクターレイヤー
Illustratorを使ったことのある人には馴染み深いレイヤー。
『線』『点』に強い。
ベクターレイヤーは、『線』を細かな『点』として記憶している。

【メリット】
・線の太さが変えられる
・線のブラシを変えられる(質感)
・線が自由に動かせる
・交差点が消せる
【デメリット】
・色塗り、フィルターがかけられない
フィルターをかけたい場合にはラスターとの合成、もしくはラスターへの変換が必要になる

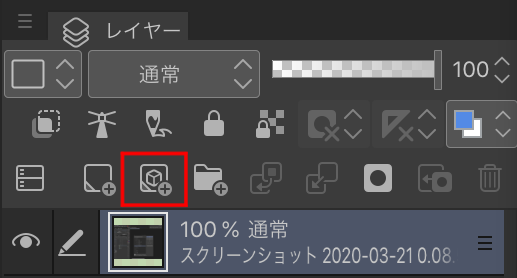
ベクターはこの立方体マークでレイヤーが追加できる
もし出てない人はレイヤーウィンドウの幅が狭い可能性がある
広げよう
ラスターとベクターどう使い分けたらいいの?
一見するとベクターの方が利点が多い。
全部ベクターでいいんじゃない?と思うが、
『面』と『線』で分けて使い分けて欲しい。
結論:線画はベクター、色塗りはラスター
ベクターの便利さは以下のリンクを見てもらうと分かりやすい
超使いやすいよ愛してるベクター
③グラデーションレイヤー
③グラデーションレイヤー
④ベタ塗りレイヤー
⑤トーンレイヤー
これらは全部『マスク』という特殊なレイヤーになっている
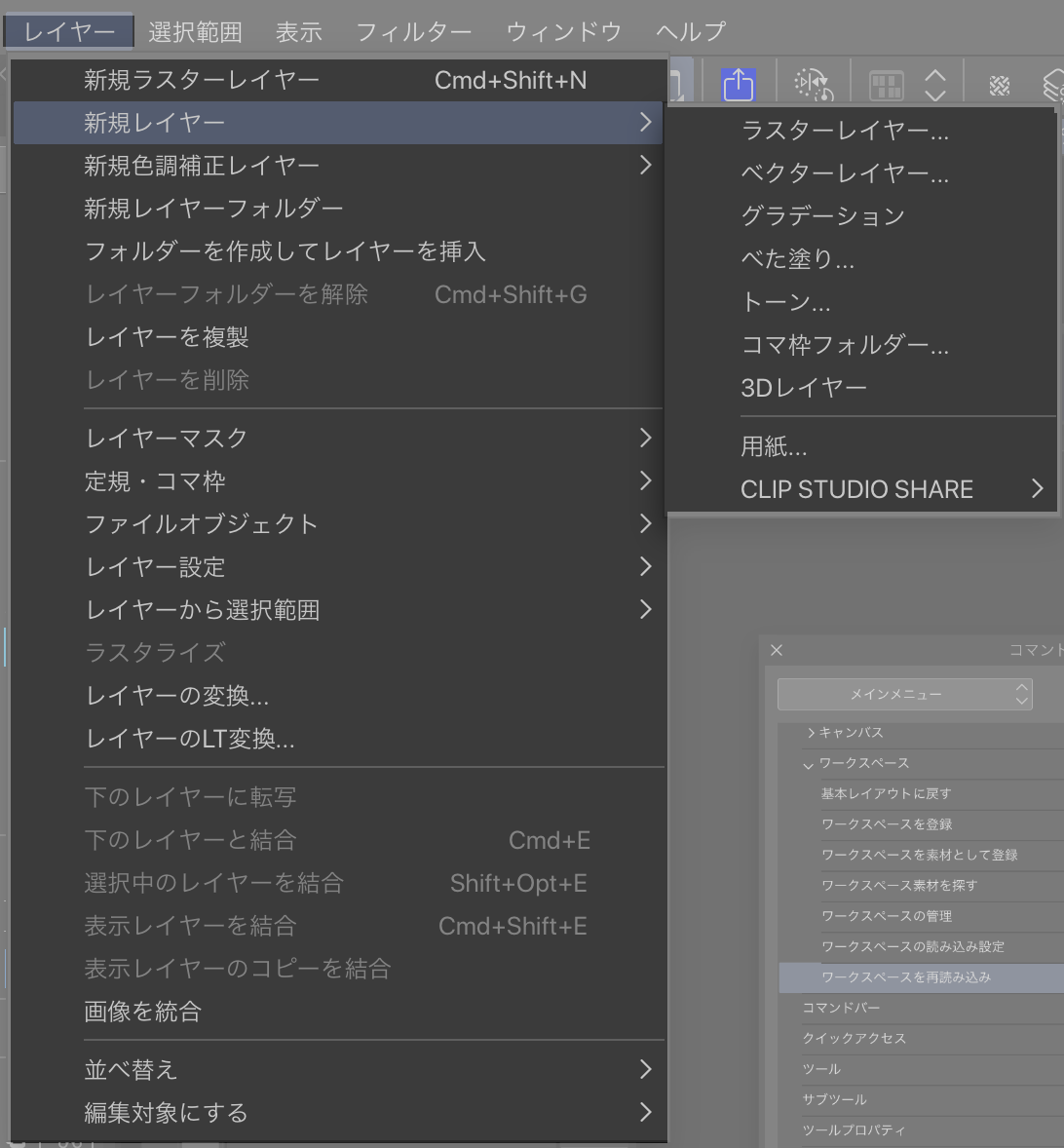
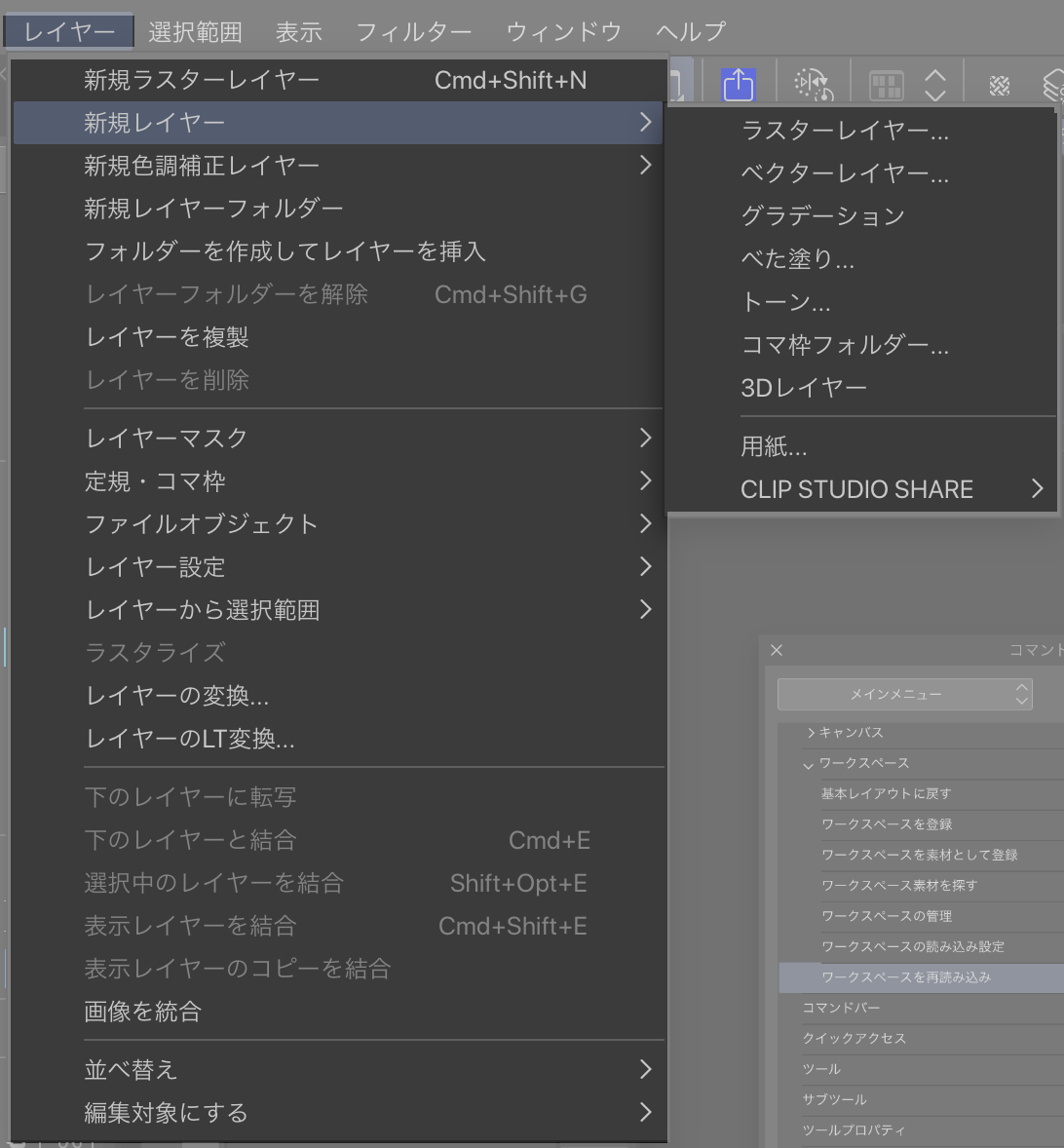
まずレイヤーを作ってみよう

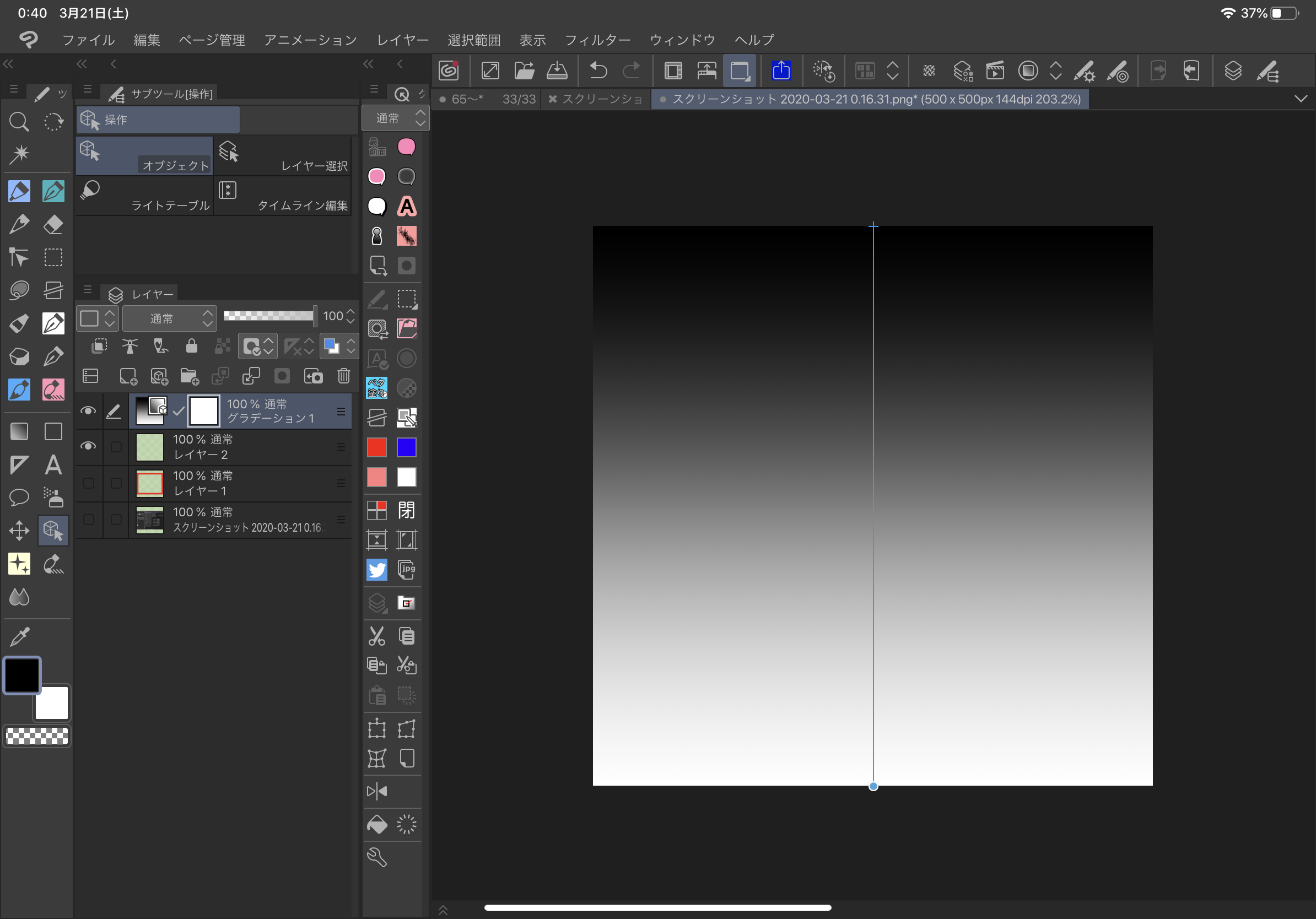
レイヤー>新規レイヤー>グラデーション

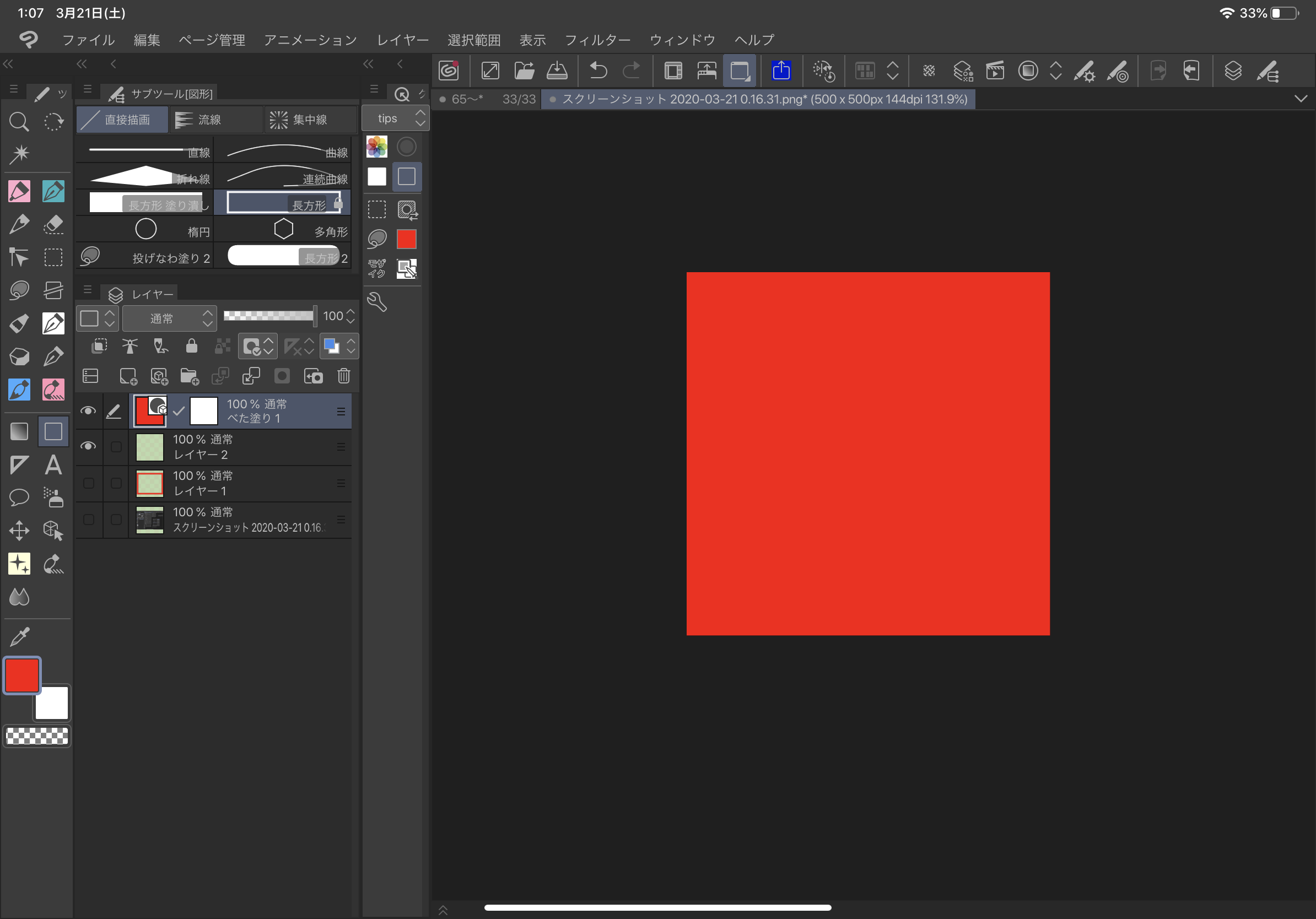
こんな具合に追加されるはずだ

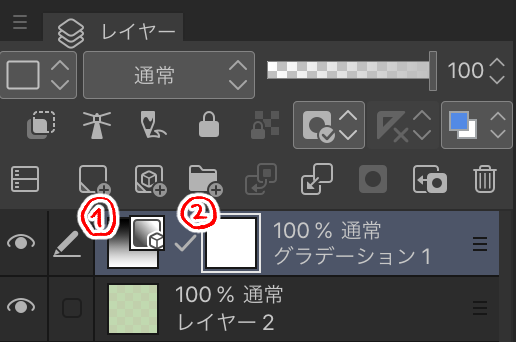
レイヤーウィンドウを見てもらうと、
ラスターレイヤーなどとは違って横に四角がある(②)
薄ら白い枠が②についているので編集可能になっている状態だ。
ここは『マスク』を編集するものだ。
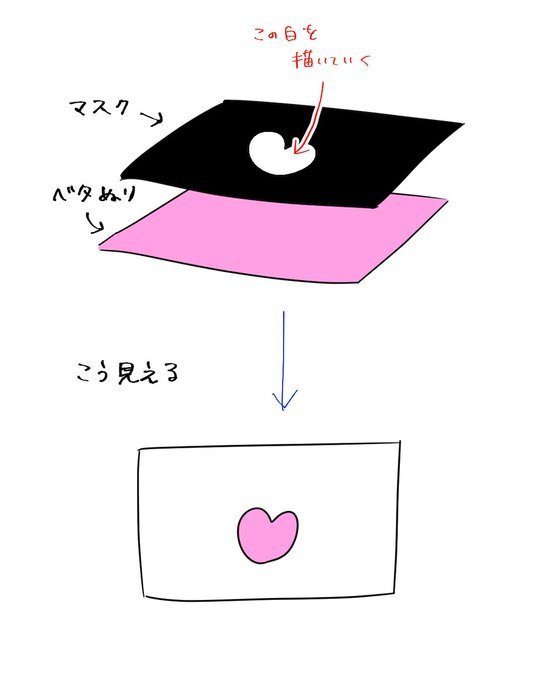
マスクって?

このように、実際はグラデーションがレイヤーいっぱいに描いてあるのだが、
マスクの黒部分を追加すると、隠すことができる。
黒→隠す
白→表示する
と覚えよう。
この黒と白はどうやって編集するかと言うと、
黒→消しゴム(もしくは透明色)
白→好きなペン、投げなわツールなど
マスクの編集で良いところは『色は何色でも良い』ということ。
わざわざ白と黒に色を直さなくても良いのだ。
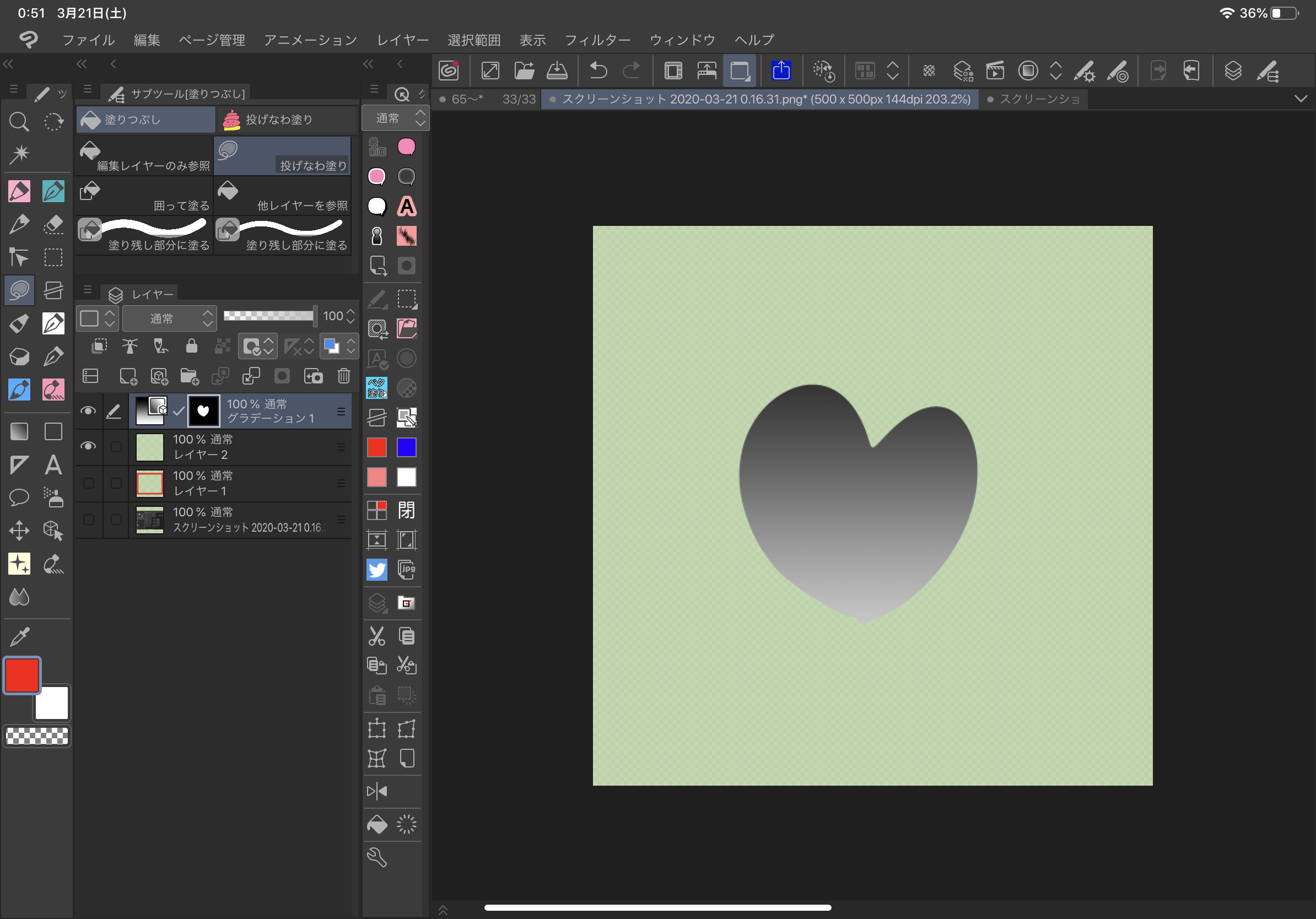
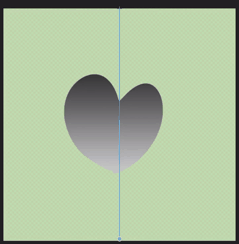
こうして今回のグラデーションのマスクを編集すると…

こんな風になる。このマスクの描き方は、
ベタ塗り、トーンも同じなので、覚えておこう。
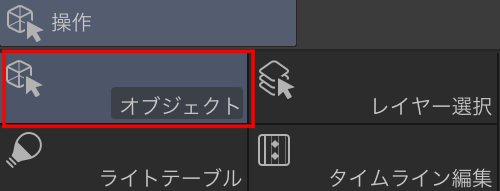
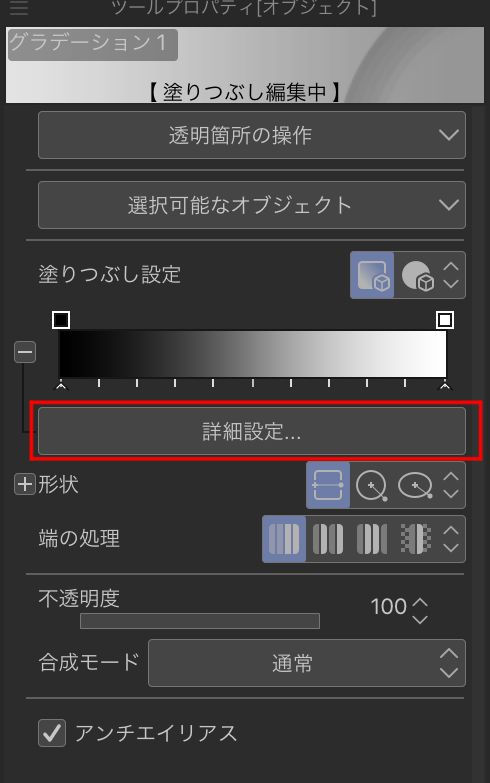
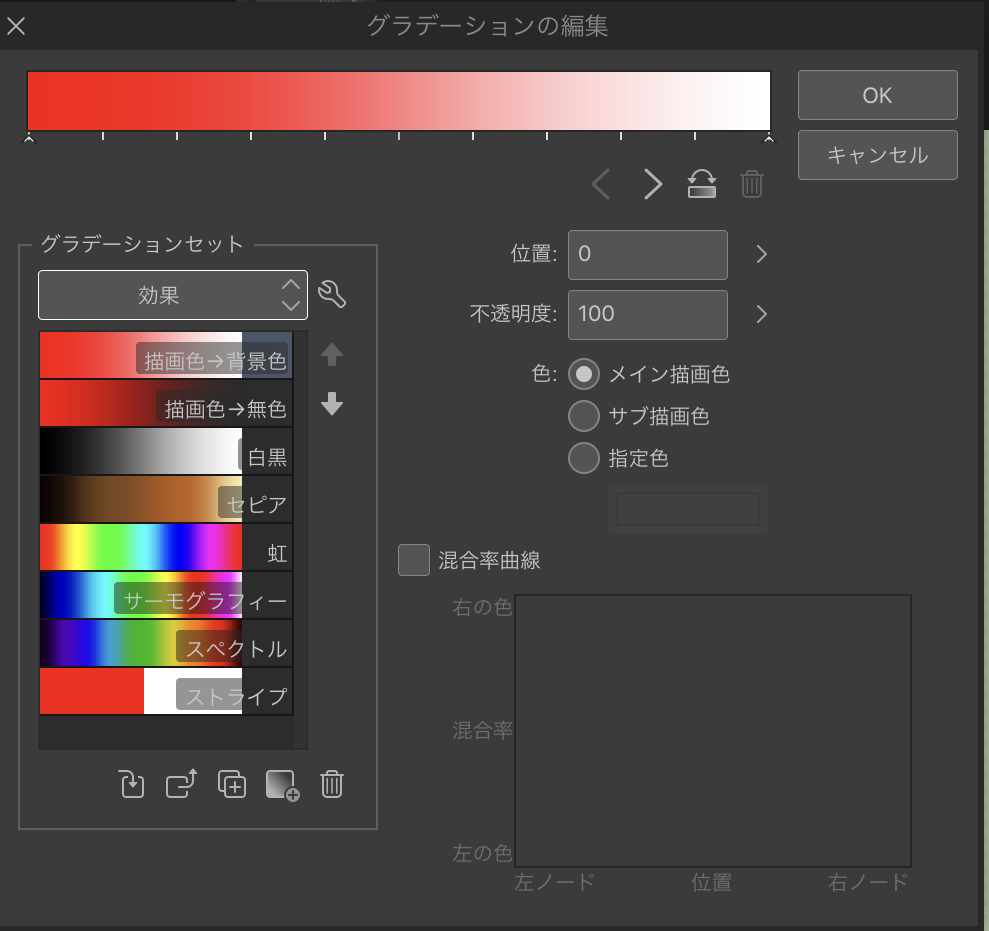
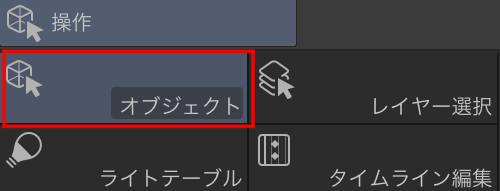
グラデーション自体を編集したい場合は、オブジェクトツールで選択し、

ツールプロパティーの詳細設定


このような画面でグラデーションの色などを編集できる。
なお、『キャンセル』を押してしまうと
グラデーションの全ての編集が元に戻るので注意しよう。
綺麗なグラデーションを素材で出してくれてる人もいるので、チェックしよう
グラデーションの位置や角度の調整はオブジェクトツールで青い線をグイグイ動かそう

④ベタ塗りレイヤー

レイヤー>新規レイヤー>ベタ塗り

カラーサークルで色を選ぶとこのようなベタ塗りになっている状態で出てくる
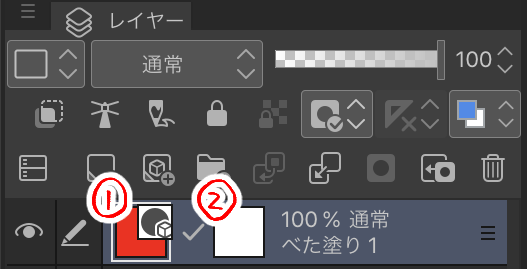
グラデーションレイヤーと同じでマスク部分を編集できる

①をダブルタップで色を選び直し
②でマスク
とても便利なレイヤーだ。
⑤トーンレイヤー

レイヤー>新規レイヤー>トーン
これもマスクを編集して大きさや形を変えていく
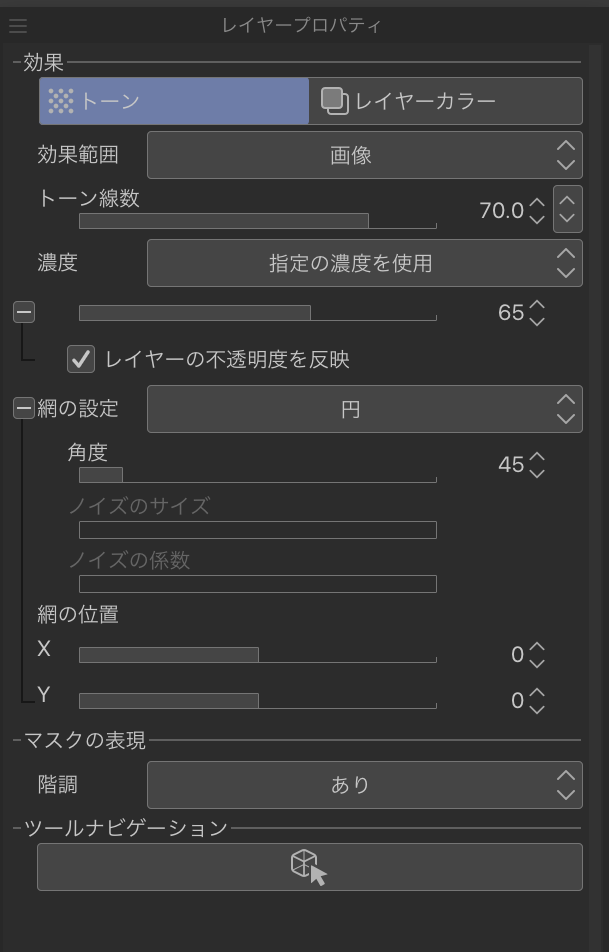
ただ特殊なのが、このトーンの濃さなどを後で編集したい場合、
『レイヤープロパティー』というところで編集する必要がある。
もしウィンドウが出てない場合は、
ウィンドウ>レイヤープロパティー で出そう

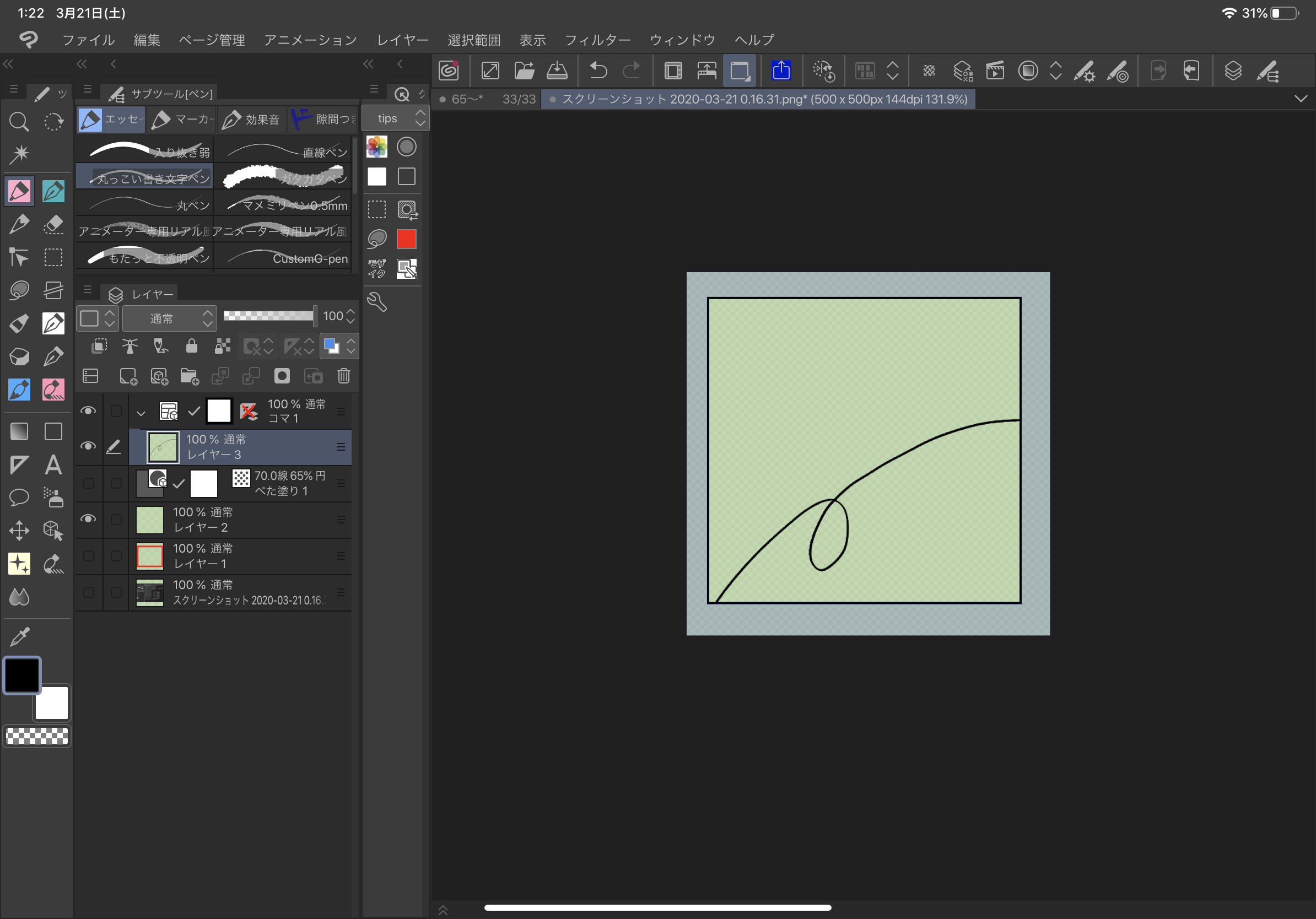
⑥コマ枠フォルダー

レイヤー>新規レイヤー>コマ枠フォルダー
漫画を描く人はぜひ使って欲しい機能。
ちょっと特殊そうだが、簡単に言うと「マスク機能のあるフォルダ」だ。
コマ枠フォルダーを追加した後は、オブジェクトツールで大きさを調整

すると、四角い枠が出るはず。
漫画で言うと大きな一番外枠だと思って欲しい。
これはフォルダになっているので、レイヤーが入れられる。
何か適当なレイヤーを入れて描いて見てほしい

と、このように「四角の外側は見えない」ようになっているのだ
つまり、欄外のはみ出た部分を消す作業がいらない!素晴らしい
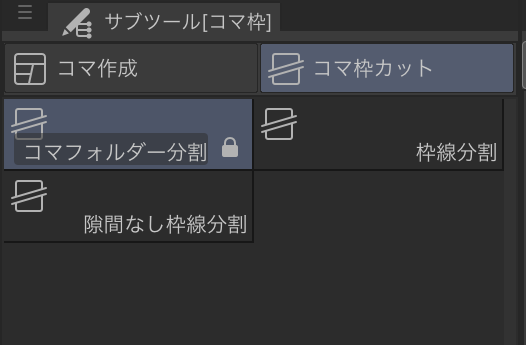
コマ割りをしたい場合は、
サブツール>コマ枠の コマ枠カット を使おう
隣のコマ作成は 新規でコマ枠を追加する場合に使う。
基本的にはコマ枠カットで良い。

上記の機能、1つでも良いので何かお気に入りのレイヤーを使っていけると良い。
気分が向いたら別のレイヤーも覚えていこうくらいの気持ちで使って見てほしい
▶︎次回、レイヤーウィンドウの使い方